L’élément video du HTML5 permet d’intégrer un player video directement dans le code HTML comme img permet d’intégrer une image
Fantastique, terminé le Flash. Allez hop la video directement intégrée à ma page en tapant juste :
<video width="400" height="200" src="mavideo.mp4"></video>
Mais non, pas si simple 🙂
Premièrement tous nos chers navigateurs ne comprennent pas forcément le HTML5 et ses nouveaux tags magiques, video entre autres
Parlez en à IE7 ou IE8 ils vous diront ce qu’ils en pensent, il en va de même pour un bon nombre de navigateurs.
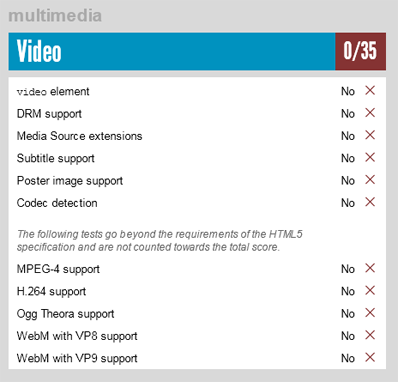
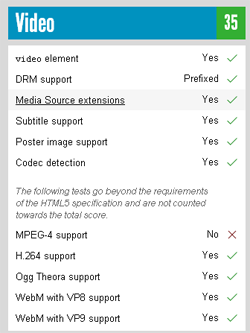
Pour vous en convaincre allez faire un tour sur ce site : http://html5test.com/, qui vous donnera une petite idée de ce que votre navigateur comprend au HTML5.
si vous utilisez IE7 vous obtenez quelque chose comme ça :
Oups …. Arrrg ! direz vous . C’est pas gagné . Faites le même test avec Chrome ça vous redonnera confiance en l’avenir 🙂

Donc il y’a un premier souci mais peut être vous direz vous que vous vous fichez des vieux machins et que vous êtes résolument tourné vers l’avenir.. C’est alors qu’arrivera le second souci : le CODEC . Même si les choses tendent à se normaliser tous les navigateurs (voir suivant l’OS qui les supporte) ne lisent pas les même formats.
firefox par exemple supporte le H264 depuis le version 21 sur Vista et la version 25 sur mac :
Firefox does not natively support MP4 format. Instead it depends on the underlying OS or hardware codec. If you want to play MPEG4 videos, the minimum version required is version 21 for Windows 7, 22 (Windows Vista), 20 (Android), 15 (Firefox OS).
si le sujet vous intéresse voici quelques liens :
- Media formats supported by the HTML audio and video elements
- HTML and VIDEO
- HTML5 et la vidéo
- Vidéo HTML5, la guerre des codecs est déclarée
- VideoFormat Support (tester les CODEC supportés par votre navigateur)
l’idée n’étant pas ici de décrire la balise video ni ses modalités d’utilisation je ne m’étendrais pas plus sur le sujet. Retenons juste que si je veux être certain de faire plaisir à tout le monde je vais devoir encoder 3 fois mes vidéos en H264/mpeg4, Ogg Theora et webm afin de pouvoir faire un truc comme ça :
<video width="400" height="200" controls="controls"> <source src="mavideo.mp4" type="video/mp4" /> <source src="mavideo.webm" type="video/webm" /> <source src="mavideo.ogv" type="video/ogg" /> une alternative pour les navigateurs ne comprenant pas le HTML5 </video>
Je ne sais pas pour vous, moi ça m’a vite fait regretter Flash, mais comme je voulais jouer ma vidéo sur Ipad et que flash lui colle des boutons il a fallu en passer par là.
Le plus drôle étant que l’alternative utilisée en général par les vieux navigateurs reste encore …. Flash.